Layout Blocks

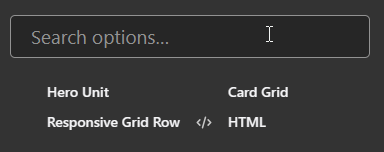
There are four types of layout blocks available in the CjkCMS. They cover the vast majority of use cases, therefore developers usually focus on creating new content blocks, while using the four standard layout blocks.
Of course, nothing stops an application developer from adding their own layout blocks, if they feel such a need.
Layout blocks are not available in "Article" page type - this page model assumes you want to focus on the content, not on the layout, and defines for you a default layout, equivalent to a "Responsive Grid Row" with a single full with column.
Hero Unit
This block type provides additional decoration for other layout blocks - use it to add background image, or to easily change background or foreground color of other three layout blocks. For example, you may use it to provide a custom background for a HTML block, or for a Card, without using any code.
Card Grid
This block type provides a consistent layout for a set of cards. If you intend to add only one card, there is no need to wrap it in the Card Grid. Card Grid allows setting default template and enforce consistency across all cards added as child blocks.
Responsive Grid Row
Probably most useful and most frequently used layout block. It provides a flexbox-based grid, allowing you to put content into 1 or more columns.
For example, at the top of this page, the image with four block types, and the paragraph starting with "There are four..." are two column defined inside a Responsive Grid Row.
HTML
This block is more suitable for content, rather than layout, however for historical reasons it was included in both block sections.
It allows you to add arbitrary HTML, so feel free to use it when all other options provided by the CMS are not enough.